
Typography is essential on pages of the web and should be appealing to the eye. Typography may differ and what may work well on one medium may not be effective in another for instance in the case of posters and magazines where their readability differs.
Web designing is a daunting task that is faced with numerous challenges. The web designer is aware of the fact that the web pages are accessible differently on diverse operating systems, from the latest widescreen monitors to older, refurbished computers, which is a serious challenge in itself.
A good example is the SeveNet font which is no more visible or in existent on the site below.

For those with a greater understanding of the page formats in the word, then you will acknowledge the possibility of creating some guidelines and implementing them on the content or the entire website. The headlines can be 48- bold, the sub titles at 32 Arial and the main content at 12 Helvetica.
CSS separates information and type markuo in order to allow the user to be in control of the type that is unavailable on HTML. For browsers that lack CSS abilities, the format will erode with time. CSS works with Netscape and Explorer 4 has a partial association with Explorer 3 x whose outcomes are in consistent.
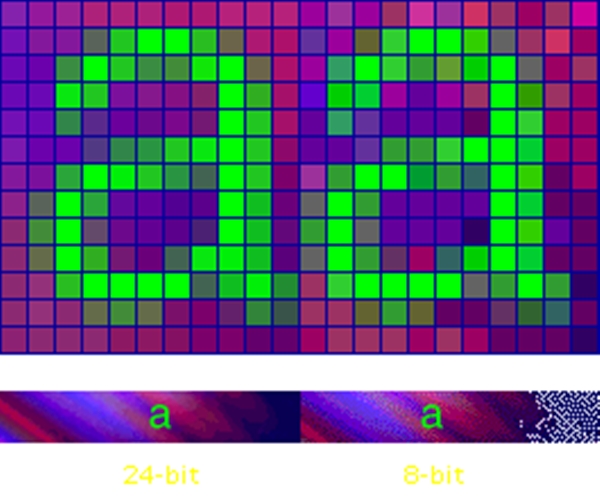
Aliasing is a word used to define the negative impact felt due to the presentation of visual data using a below average resolution. Pain box and Quantel famed anti-aliasing in the 80’s.

For consistent partnered runs, one gets quality lines which are well distributed and appear clear.

The plan is that the screen will accommodate all the shades.

This works well with large fonts and typefaces and becomes challenging as the size diminishes.
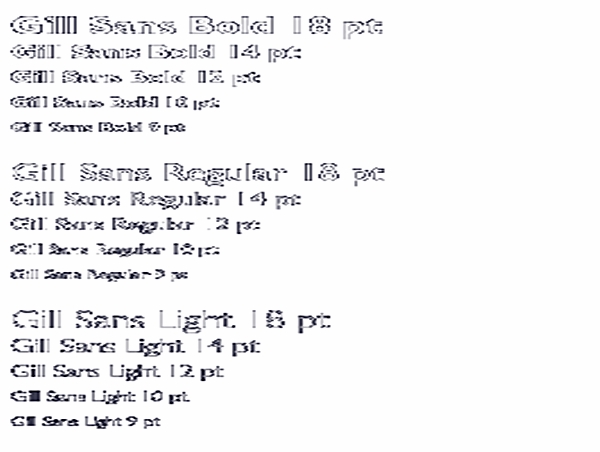
With the gill sans light below it is recommended that the tiny types should be slimmer than a pixel which is impossible.

Designs of typography vary in meaning. Prioritizing data should be key in obtaining the best typographic layout.
Data Priority
The information should be disintegrated in to smaller east to understand portions.
A blank comes in handy when it indenting on web pages. Formatting a web page is similar to a folder that processes words.
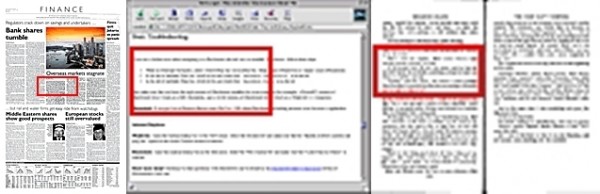
Variations of the Paper and Web

Daily NewsPaper Web Browser Manual
One has to consider the arenas of visualizing which differ from the books, newspapers and the web browser.
Importance, unimportance and relatively important
Depending on the level of importance some components need to be enhanced to give clarity of vision. This can be achieved adding foils cartoons and comics that will create interest in the reader.
Module and dimensions
Enhancing certain print will give it stronger priority and hence the reader will concentrate and remember it more than the other print. This can be achieved by bolding. If one desires to reduce the importance of some script they can use smaller print to achieve that.
The Italics

Words can be emphasized by the use of italics which will give the reader time to assess this content. Naturally, the eye will tend to concentrate on print material that stands out.
Underlining
Underlining dates way back and has been used over time to create emphasis on a brief of what is to come. It is also used to connect text.
Hue
Hue achieves emphasis as it causes a parting from set tradition and this leads to the eye getting distracted. The more the changes on the color the greater the emphasis.
Orientation
![]()
If the lyrics are positioned in an inverted manner they will definitely attract the eye at a glance and hence create emphasis. Text inversion is possible with PNG, JPG and GIF but not possible with HTML text.
Placement
An unusually placed line will create emphasis as it will easily attract the eye.
Vacuum
The use of a line will create interest even if the rest of the page is empty. The connection between empty and full spaces is the key ingredient applied in architecture, typography and even the painting of the absurd.










Comments