
There are many things that seem to be little, but they are important that can improve your level of productivity. There are little things about code and design that one must consider.
1. Track Test and everything
Track everything and you can improve your performance. There is no magic formula involved in to it, you just have to track that you worked and you will be able to learn through your errors.
2. Increase conversion and get the most optimized output
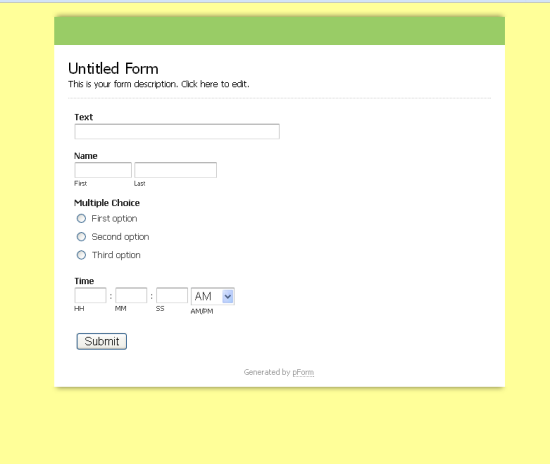
If you want to improve your results, make your software friendlier. This is a simple technique that can help a lot to increase your conversion rate. People will feel comfortable and like to fill it and results would be more fruitful.
3. Optional fields- Don’t put them!
There are simple techniques that if you need field then place it on; otherwise there is no need to put on unnecessary field. If you are interested in getting information from the user, then put on field’s .This will help you tracking down the buying, registering and other activities. However make sure you do not enter a lot of information on the form, just keep all the necessary information on the form that user need to fill out. Time of the user is always important!
4. Steps in pages –Better way of getting information
You can do a trick, to get all the information from the user. If a user will see one long form, he/ she will be de motivated and he would not stay on the form for longer. Here you can do that, break one longer form, in to three short forms. This will be much easier and organized and user will feel it comfortable to fill three separate forms. When he will see one long form to be filled, he might run away and would not complete the whole process.
5. Remove reset button
Sometimes many users lose data, because of the reset button. This makes a user go crazy and frustrated. Some extremist web designers even suggest not t use rest button.
6. Don’t mask passwords
Same times it is better to give the option to user to unmask the password, however it could be the worst idea at times. This is a controversial debate, that either the user must be given the option of unmasking the password or not. This debate is controversial and a still person believes that it would be better if user is not allowed to unmask his password.
7. Validate fields
Make sure, you set validation checks. This will help users, not to enter in valid data, while they are typing. There are different types of valuators date, email format, expressions etc.
Hence there are a lot of elements that you can put in to your HTML design .Pay attention to your all queries and buttons, where they should place and in which way. A best web designer can make its forms and pages more productive, if some e design elements and codes are used carefully.
Author Bio : My name is Conroy James and I am a Professional Content Writer, Currently I am working in a Web Design Company as a Expert Content Writer. I have Expertise in Writing related Web Designer, Ecommerce Web Design, Website Redesign, Custom Web Design, Bidding Website, Link Building Internet Marketing Services and Social Media Content.










Comments