 So, you’ve taken the time to make sure that your website offers the best layout and design to reflect the most recent developments in Internet tastes, the differences in web browsers, search engine optimization, and of course a careful and thorough study of your potential visitors’ browsing habits. Whew – that’s a lot of work, but now you’re all ready to go, right?
So, you’ve taken the time to make sure that your website offers the best layout and design to reflect the most recent developments in Internet tastes, the differences in web browsers, search engine optimization, and of course a careful and thorough study of your potential visitors’ browsing habits. Whew – that’s a lot of work, but now you’re all ready to go, right?
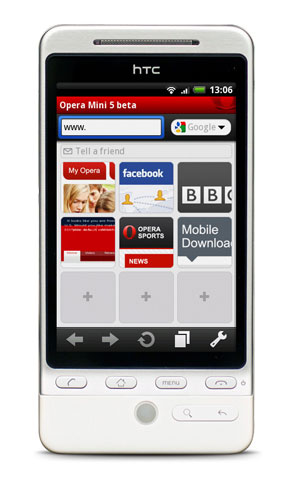
Well, I hate to be the one to tell you this, but if you’re counting on traditional desktop- and notebook-based browsing, you’re still a little behind the times. Websites are increasingly being accessed by mobile platforms – in other words, people are using their Smartphones to look at your site. And if your site is giving them trouble (or just looking ugly on the small screen), you’re losing potential visitors.
Check your Website’s Mobile Performance
Before your start optimizing your site’s mobile performance, its a good idea to first check and see how your site looks and performs in a mobile browser. That’s easy enough if you happen to have a Smartphone handy, but just in case you’d rather check from your desktop, try the Google Mobile Checker
For even more useful information, run your site’s URL through mobiReady. It will tell you exactly how terribly your website will perform on a variety of mobile devices, and precisly why. Similarly, you could use the validator on the W3C School MobileOK page. If you’re the easily discouraged type, be warned – the results of either tool will probably find many serious flaws in your mobile strategy, but don’t fret—It’s not THAT hard to get your site optimized for mobile viewing.
Top Resourses to Help Mobilize Your Website
Google Sites offers a step-by-step “Mobile”-ize process. It’s free, it’s easy, and the results are full of that clean and cheerful usability that is Google’s trademark. It’s primarily geared toward business sites, but the choices are open enough to suit nearly any purpose. And it goes without saying that Adsense and Analytics (the optimized Mobile versions) are seamlessly integrated. The downside? Unless you’re already using a Google Site, you’ll have to more or less re-create your website from scratch.
MobStac is a mobilizing service, which seemingly takes care of every last detail. Regardless of your site’s hosting or content management system, MobStac will generate a mobile-optimized version (for “over 5,000 mobile devices” – wow, are there really that many different models of Internet-capable mobile devices already?) while still giving you full control over the look and content. While you’ll definitely see a lot of benefit from the paid tiers, MobStac includes basic mobile site advertising and analytics even with their free tier.
MobStac is not the only mobilization service; you can also find many happy customers of Zinandoo, Winksite, Mobify, Mowser, goMobi, and more. All have their own pros and cons (and their own free or pay tiers). What they all will do is tackle the mobilization steps for you, and produce a quality mobile version of your site. But if you’re not afraid of looking under your website’s hood a little, there are a lot of ways that you can make the transition yourself.
Simple Code Tweaks To Mobilize your Website
If you happen to be a bit handy with Javascript and jQuery frameworks, there are a few quick and (relatively) easy scripts out there that you can drop into your website’s HTML. Scripts like Mobilize.js can sense if visitors are using a mobile browser, and quickly apply a little mobile transformation magic.
Personally, I tend to get a little nervous messing with my source code (call it a lack of source-assurance). Luckily, I use WordPress, which has a rich community of plug-in developers that have done pretty much all of the work for me. My personal favorite is the WordPRess Mobile Pack, which will give visitors the option of browsing the site normally (i.e., using the current theme) or adapting it to their device with a selection of mobile-tailored themes. WP Mobile Pack can do this automatically, but it also provides visitor control via a link on the footer or a widget on your site. It also comes with plenty of extra goodies built in, including support for QR codes, mobile analytics, and Mobile Adsense.
Or you could just call the whole Smartphone/ tablet/ “Post PC” thing a fad, do nothing and keep your site just the way it is. After all, when was Steve Jobs ever right about anything? Have you taken the plunge and optimized your website for mobile? What has been working for you?










Comments