 Mobile device interfaces do not behave the same way as desktop interfaces do. Smartphone, tablet or even phablet display sizes simply couldn’t be as big as their desktop or laptop counterparts. Although display technologies introduced by leading mobile device makers like Samsung or Apple have made crystal clear viewing possible through them, user interface designs that work well for desktops do not seem to apply similarly to mobile devices.
Mobile device interfaces do not behave the same way as desktop interfaces do. Smartphone, tablet or even phablet display sizes simply couldn’t be as big as their desktop or laptop counterparts. Although display technologies introduced by leading mobile device makers like Samsung or Apple have made crystal clear viewing possible through them, user interface designs that work well for desktops do not seem to apply similarly to mobile devices.
User interface design that people have experienced with mobile devices in the past few years has featured skeuomorphism at its most visually stunning. This is the result of the designer preference for making graphic elements in interfaces look three-dimensional and with a lot of plastic sheen qualities to make viewing a delightful experience for users. More recent user interface designs seen in Windows-driven and the upcoming iOS smartphones however make a big departure from all this by flattening the UI experience.
Distractingly 3-D
For mobile devices that have comparatively smaller displays than desktops, skeuomorphic design elements have been found to offer users little visual relief and could clutter displays with unnecessary graphics. When set against live wallpapers that usually come animated, the visual distraction rate becomes even more pronounced. Elements that come as beveled, bubbled, or gelled graphics give off a three-dimensional quality as seen in typical user interfaces in past years add to this visual “chaos.”
The tendency for new mobile device displays to offer less distracting user interfaces is driven by the desire for visual ergonomic use. This current promotion of viewing ease when using mobile devices takes its cue from conditions that figure heavily in mobile work or leisure conditions. The normal human eyesight’s capability to adapt to various kinds of electronic media display systems is largely dependent on the amount of visual stimuli available within its field of vision. To clutter therefore, a limited visual field such as a small mobile device’s display with maximal skeuomorphism could truly become that challenging even for normal eyesight.
In cases where buttons and icons hover above live wallpapers, users might be too amused to view such when in perfect daylight conditions or when indoors where lighting conditions are favorable. In instances of failing light, or where glare, or unstable light refracting conditions are present, 3D-like design elements could become taxing to view along with live wallpapers beneath them. What’s visually appealing is sometimes not necessarily ergonomic.
80s Era Ergonomics
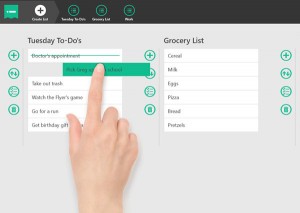
The resurgence of the flat user interface that does away with the 3D-fications of certain design elements like buttons, icons or animated backgrounds and their accompanying plastic sheen qualities harks back to the purely ergonomic visual design intent of 80s-era technology. Flat minimalism’s significance as design intent is hewn along technical practicality and user-friendly tech considerations. This user-friendly user interface experience is what initially drew people to the concept of the personal computer when Apple-Macintosh introduced the Macintosh Classic PC in the mid-80s.
When melded with the high-tech notions, features and functionalities found in mobile devices like smartphones, tablets and phablets, users are seen to be unburdened with unnecessary visual clutter that hampers efficient device operation. Flat minimalism in user interfaces poses the following advantages to users:
- It is easy to read data through since icons, buttons, web dings and the like tend to be unbelabored and could do with adequate semiotics or symbology for ordinary people to quickly understand.
- Flat design elements have fewer distracting elements that usually characterize skeuomorphic design like the presence of 3D effects like shadows, embossed or debossed bevels, light flares, or color gradations.
- Flat is straightforward and lends well to the UI experience of ergonomic viewing, reading and touch manageability of devices.










Comments